
Jesus
Oyervides Jr.
Frontend Developer & Digital Craftsman
Artist Statement
A creator who transforms complex problems into elegant solutions. With 10+ years of experience in the public sector and training from UT Austin, I craft web applications that bridge technology and human need.
10+
Years
8+
Works
∞
Ideas
Available for New Opportunities
Selected Project
Featured Work

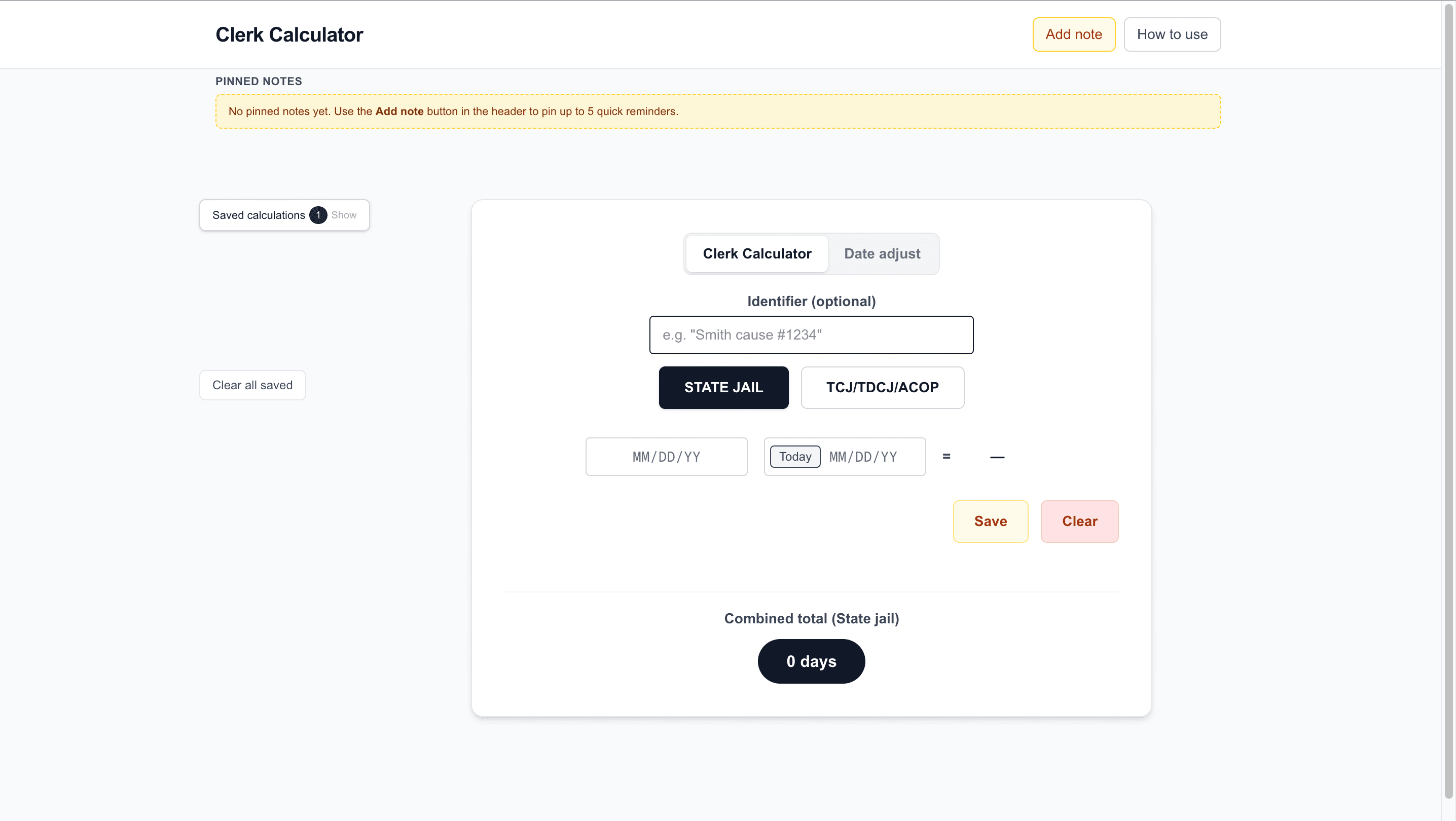
Clerk Calculator
A streamlined web application designed to help court clerks calculate critical case dates and deadlines with precision. Built with React and modern UI components, this tool automates date calculations based on court rules, reducing errors and saving valuable time in the legal workflow.
ReactTypeScriptNext.jsTailwind CSSVercel
More Work
View All →
2026
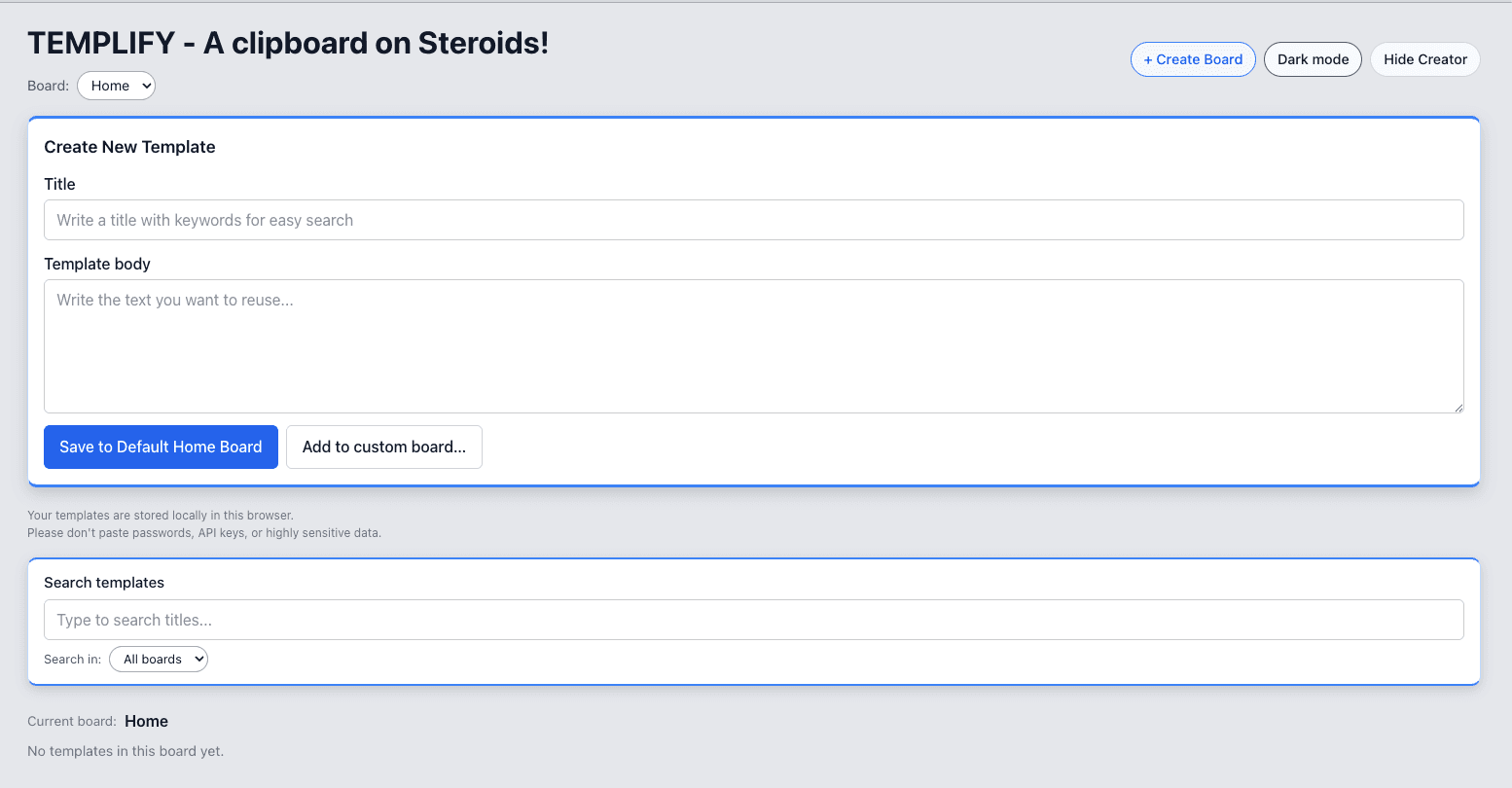
Templify
Email template generator with customizable designs and export options
ReactTypeScriptNext.js

2024
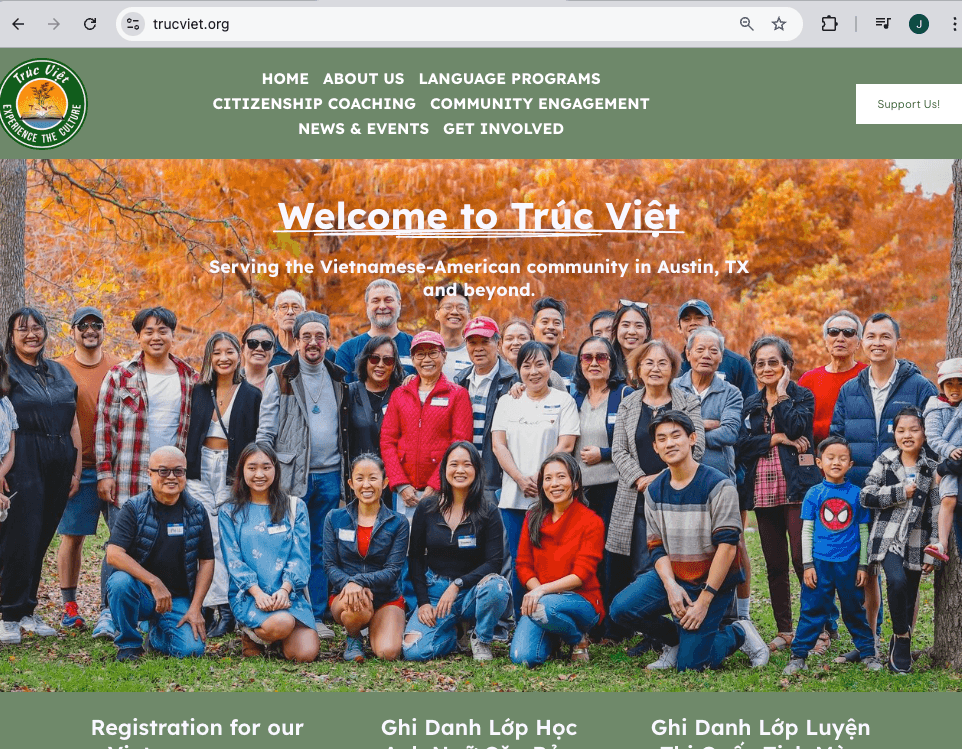
Truc Viet Website Revamp
Nonprofit website redesign and migration to Squarespace
SquarespaceWeb Design

2023
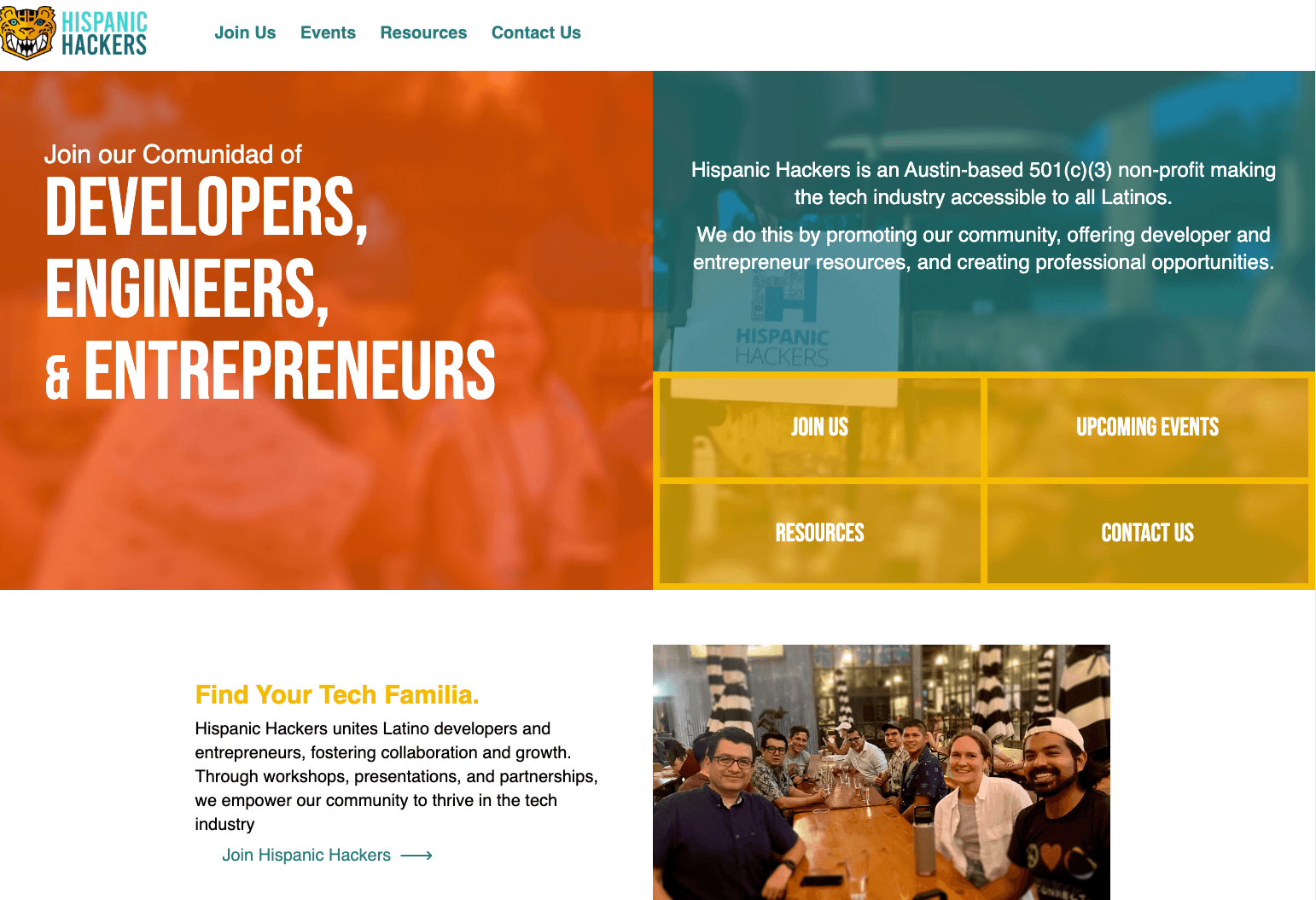
Hispanic Hackers
Community platform amplifying underrepresented voices in tech
Next.jsReact